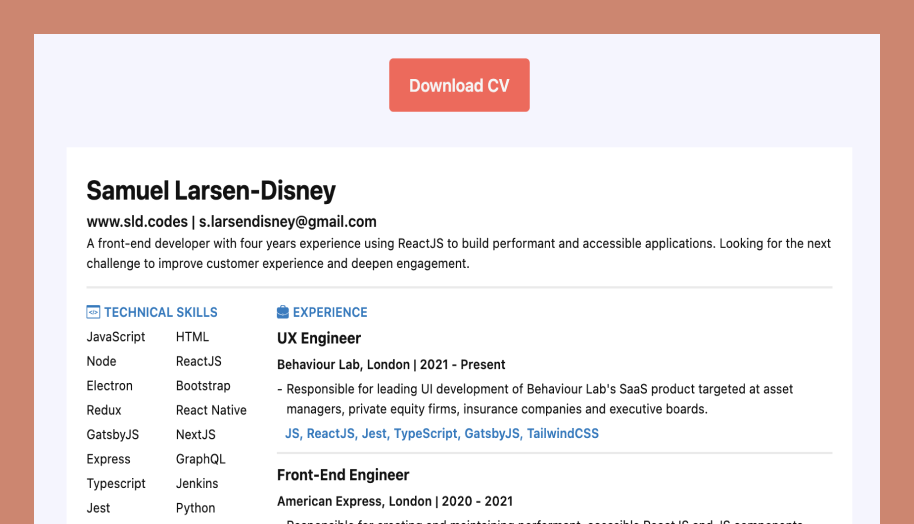
This site is a labor of love. I've iterated and iterated on every page of this personal website as I get inspired by my fellow developers (many are credited on this site's "About this Site" page). But the CV page is one common page that is consistently dull across developers' personal websites:

1 / 3
This doesn't come as a surprise - the page's primary purpose is to serve up a single static document.
A few years ago, in an effort to "spice things up", I switched my CV from a PDF rendering on the page to a fully react-based document that exported to PDF on click. But the document was still static. The static nature of this document is ironic. A CV is rarely perfect for multiple roles; you might want to make it sound more technical or more design-focused with each application and as a result, it's constantly being tinkered with. So this month, I asked myself, what if my CV was a dynamic document?

While this could have some real applications, this website is the perfect place to prototype and, more importantly, have fun! So, I want to introduce two sliders, one for the technical focus of the document and one for "whimsy." Each of these will have three levels of intensity for a total of nine variations of my CV. I'll also add a few cosmetic options to adjust colors, iconography, and imagery.
Generating Text
I don't want to write the copy for each of the nine variants. Luckily, I am not starting from zero as I have one variant already - my existing CV. So what I decided to do is to utilize the power of chatGPT. I navigated to OpenAI's Chat and gave it the following prompt:
You are a bot that, when given a sentence, will provide me with the sentence with every combination
of: - Low, medium, or high whimsy. - Low, medium, or high technical focus.
Group results by technical focus, then whimsy. Use the provided sentence as the low whimsy and medium
technical focus option. Results should be of a similar length to the given sentence.
With this prompt, I can paste each section of my CV and get the varients I need back. Then I can catalog these in a JSON file that maps technical focus and whimsy values to a text variant.
Animating Transitions
While the text now provides some whimsy, I wanted to enhance it using animations! This site uses framer motion for its animations, and we can have a lot of fun with text using its components.
The Asterisk *
Now, if you allow people to play with your CV and then download it, you better be sure it's clear that this version differs from the original. It could end up anywhere and might not represent me (even if it does have my name at the top!) My first thought was to add an "(edited)" tag, as we see on Slack.

However, I thought the word "edited" wasn't precise enough - I was going to need something a little longer. Instead, I opted to add a big asterisk when my CV is edited from its default state. When this appears, a disclaimer also appears at the bottom:
*Customized by a random visitor to sld.codes. For the real CV, or to customize this document yourself, visit sld.codes/cv.