Classic 404 Pages
When you think about a "404 page" you probably think of the classic "Page Not Found". You might have come across hilarious pages that have jokes, gifs or memes on these pages. But nearly all of these pages only have one primary call to action - take me home.
Let's say, I am a user interested in the projects on sld.codes. I've been to the site before so I know that I can find projects by navigating to sld.codes/projects but when I type the URL in my browser I accidentally type sld.codes/project , missing off the "s" in "projects". I land on the 404 page and I ask myself - was it projects? Or, was it portfolio? At this point, I can either try modifying the URL, or click the call to action, go home and navigate around the site until I find what I was looking for. I see this as a missed opportunity.
What if your 404 page could do more? What if it could make a guess as to what your user was trying to do and point them in the right direction?
This is what I will be investigating today...
The Gatsby 404 Page
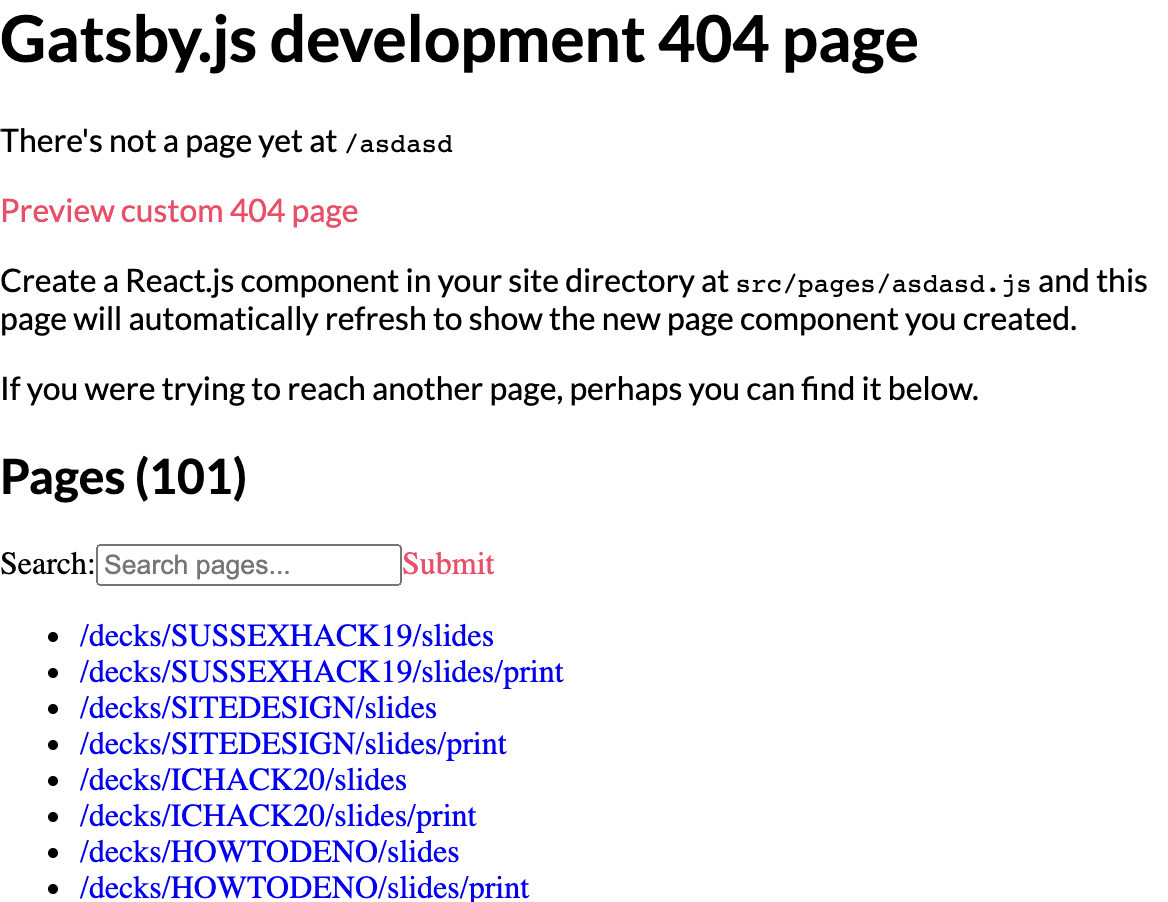
Out of the box Gatsby has a very useful development 404 page. You can find the code for it at gatsby/dist/internal-plugins/dev-404-page/raw_dev-404-page.js :

There are two parts here that really interest me:
-
The current path.: In the example above we can see that gatsby knows you're trying to hit
/asdasd -
The "Pages" section.: A list of every path on the site.
The Pages section content can be collected with the following graphQL query:
allSitePage QueryCopied!1.allSitePage {2.nodes {3.path4.}5.}
The result of this query is a list of all the paths on the site:
allSitePage Query ResultCopied!1.{2."allSitePage": {3."nodes": [4.{5."path": "/guides/choosing-a-hack"6.},7.{8."path": "/guides/next-steps"9.},10....11.]12.}13.}
The Idea
When landing on the 404 page, take the current path and sift through all paths on the site to find the closest match. If that match is "close enough" then suggest that page to the user.
Pages in Gatsby have the location object available as a prop which we can use to grab the pathname:
Copied!1.import React from "react";2.export default ({ location }) => {3.console.log(location.pathname);4.};
We can use the query mentioned above from the 404 development page to get our list of pages:
Copied!1.import React from "react"2.import { graphql } from "gatsby"3.export default ({ location, data }) => {4.console.log(location.pathname)5.console.log({data.allSitePage})6.}7.8.export const pageQuery = graphql`9.{10.allSitePage(11.filter: { path: { nin: ["/dev-404-page", "/404", "/404.html"] } }12.) {13.nodes {14.path15.}16.}17.}18.`
You'll notice I've added a filter to the page just to exclude pages that match 404 pages so that these are never offered to the user as suggested pages.
Now to find the closest match to the current page in the paths. I came across this awesome little npm package called string-similarity.
It has a funciton "bestMatch" that can find the best match to a string in an array of strings. It also gives the match a rating so I could introduce a threshold. Using this function we have all the pieces we need to work out the logic:
Copied!1.import React from "react";2.import { graphql } from "gatsby";3.import StringSimilarity from "string-similarity";4.export default ({ location, data }) => {5.const pages = data.allSitePage.nodes.map(({ path }) => path);6.const pathname = location.pathname;7.const result = StringSimilarity.findBestMatch(pathname, pages).bestMatch;8.const goodMatch = result.rating > 0.7;9.};10.11.// Page Query
If I consider the match to be high enough, I can suggest the match as the user's intended path. Job done!
Final Implementation
Copied!1.export default ({ location, data }) => {2.const pages = data.allSitePage.nodes.map(({ path }) => path);3.const pathname = location.pathname;4.const result = StringSimilarity.findBestMatch(pathname, pages).bestMatch;5.const renderContent = useMemo(() => {6.return result.rating > 0.7 ? (7.<>8.<h1>9.You were probably looking for{" "}10.<Link to={result.target} className="text-primary no-underline">11.{result.target}12.</Link>13.</h1>14.<p>15.Not what you're after? Click your heels together three times and say16.'There's no place like home', press the button below, and you'll be17.there.18.</p>19.</>20.) : (21.<>22.<h1>23.Yep, you're lost.24.</h1>25.<h3>26.Click your heels together three times and say 'There's no place like27.home', press the button below, and you'll be there.28.</h3>29.</>30.);31.},[result]);32.33.return (34.<Layout>35.<SEO title="Oh No!" description="Let's find the page you're looking for..." />36.<h3 className="is-grey margin-1-tb">Page Not Found.</h3>37.{renderContent}38.<Link39.to={"/"}40.>41.<button className="btn-primary mt-4">42.There's no place like home43.</button>44.</Link>45.</Layout>46.);47.};48.
You can check out the page by navigating to ** /project**.
